오늘은 쿠팡파트너스 광고 다는 법에 대해 간단하게 소개 드리겠습니다.
쿠팡 파트너스 가입과 종류에 대한 설명은 이전 블로그를 참고해주세요
https://tistoryhelp.tistory.com/8
티스토리 애드센스 대신 다른 광고를 넣어보자, 쿠팡파트너스 신청
1. 쿠팡 파트너스? 광고 수익을 위해 애드센스를 붙이는건 정석중에 정석이 되었지만 애드센스의 단점도 몇 가지 존재합니다. 가장 큰 문제점은 어떤 광고를 노출 시킬 것인지를 내가 아니라 구
tistoryhelp.tistory.com
https://tistoryhelp.tistory.com/9
쿠팡파트너스 광고 종류와 만드는 법
저번 시간에 이어 쿠팡파트너스 광고 종류와 어떻게 만드는지 대해 알아보겠습니다 https://tistoryhelp.tistory.com/8 티스토리 애드센스 대신 다른 광고를 넣어보자, 쿠팡파트너스 신청 1. 쿠팡 파트너
tistoryhelp.tistory.com
1. 내 블로그에 올릴 광고 선정하기
어떤 광고를 올릴 지에 대해서는 블로그 종류와 특징에 따라 항상 다릅니다
정 애매하시다면 저번 포스팅에서 말씀 드린 것 처럼 추천 알고리즘으로 해주세요

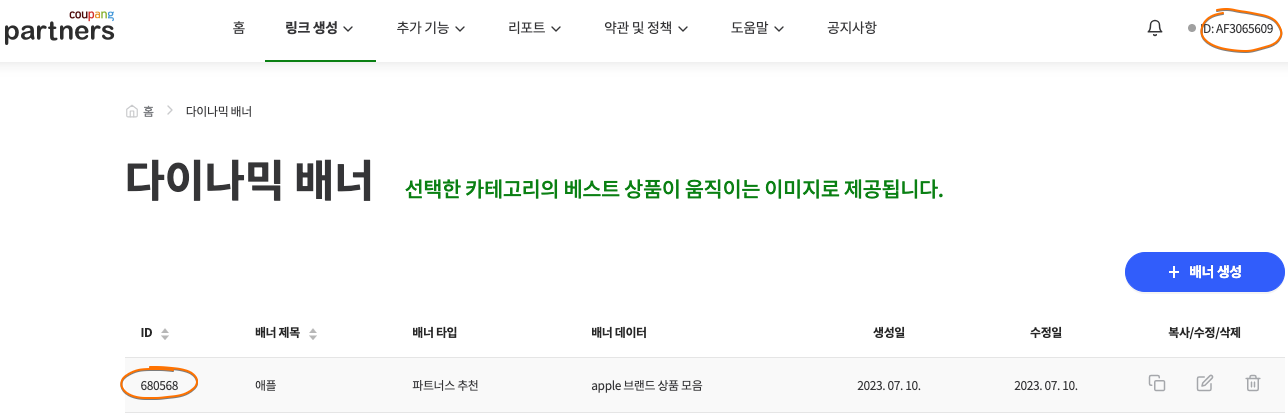
저는 쿠팡에서 추천하는 apple 브랜드 상품 모음으로 정했습니다
위 화면에서 알 수 있는 정보는 광고의 ID와 쿠팡파트너스ID 두 가지 입니다.
이것만 기억해 주시면 됩니다
2. 다이나믹 배너 맨 위에 넣기
살짝 복잡할 수도 있지만 html코드를 붙여넣어야 합니다
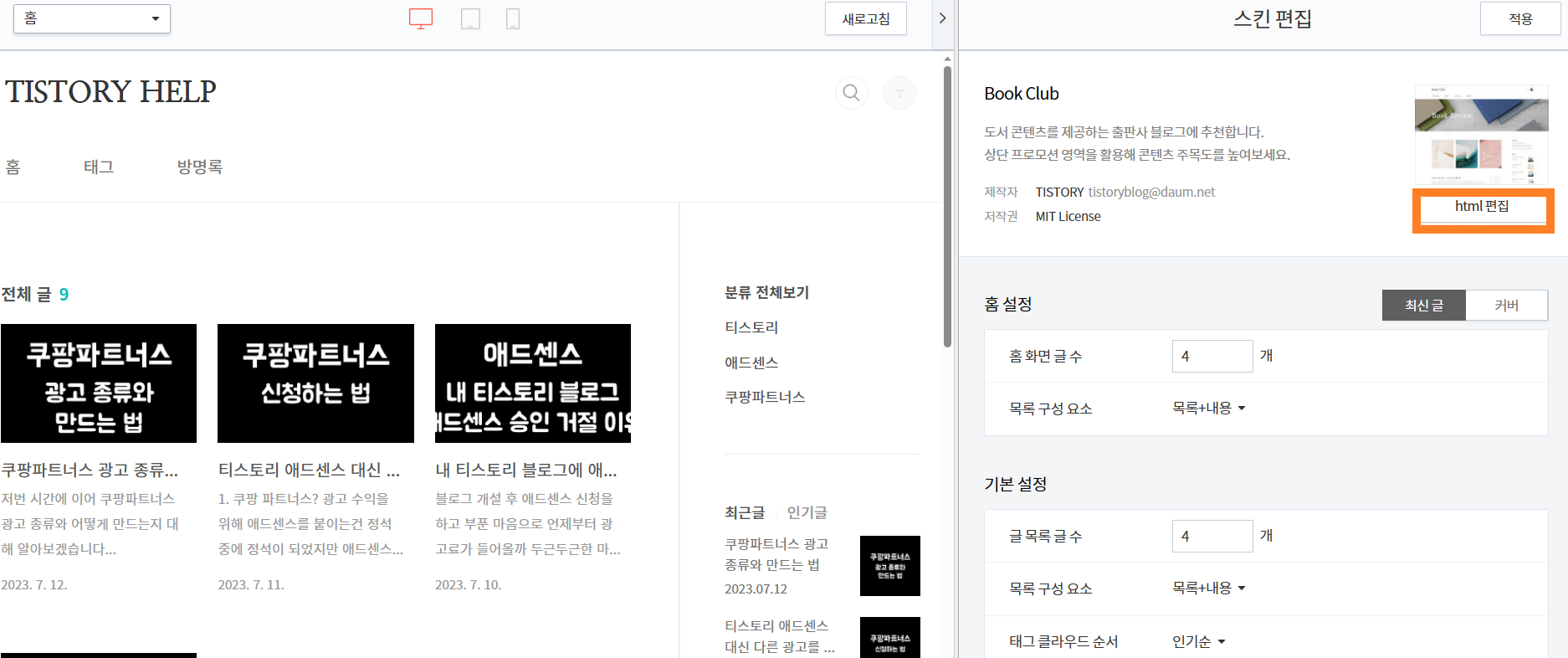
먼저 블로그 관리창에서 꾸미기 -> 스킨편집 을 눌러주세요

스킨편집창에서 우측 상단에 있는 html 편집창을 눌러줍시다
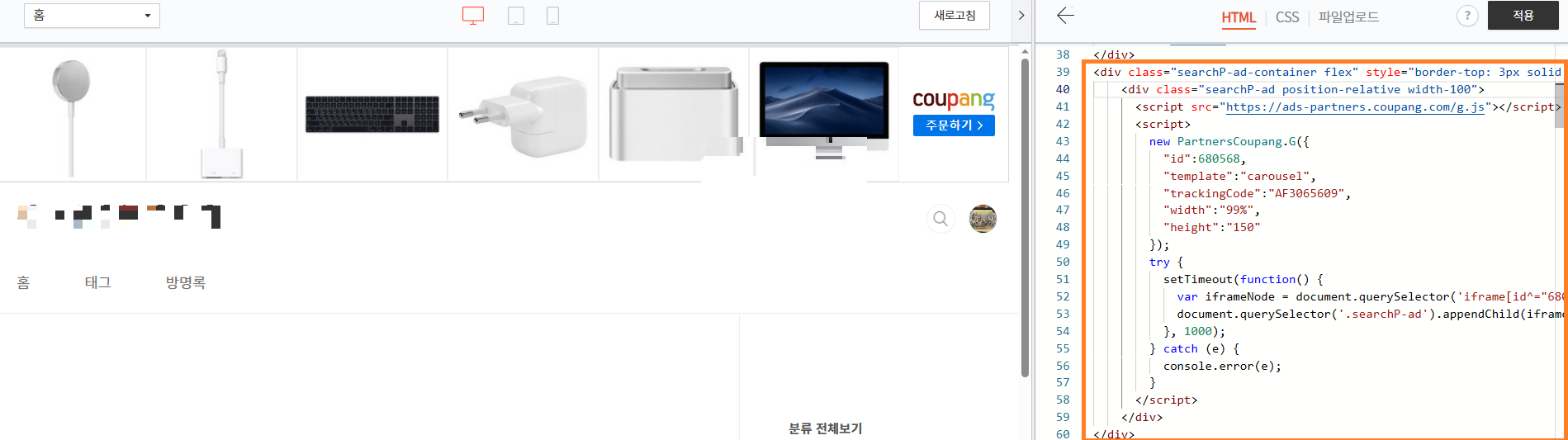
<div class="searchP-ad-container flex" style="border-top: 3px solid #e5e5e5;height:150px">
<div class="searchP-ad position-relative width-100">
<script src="https://ads-partners.coupang.com/g.js"></script>
<script>
new PartnersCoupang.G({
"id":680568,
"template":"carousel",
"trackingCode":"AF3065609",
"width":"99%",
"height":"150"
});
try {
setTimeout(function() {
var iframeNode = document.querySelector('iframe[id^="680568"]');
document.querySelector('.searchP-ad').appendChild(iframeNode);
}, 1000);
} catch (e) {
console.error(e);
}
</script>
</div>
</div>
이제 위 코드를 복사해주세요
여기서 id와 trackingCode만 아까 만들었던 배너로 수정해 주시면 됩니다
id는 배너코드고 trackingCode는 쿠팡 파트너스 아이디라고 생각하시면 됩니다
id는 2개 있으니까 꼭 둘 다 바꿔 주세요

이제 오른쪽 html 편집창에서 여러분의 id와 tracingCode를 수정한 코드를 붙여넣어 주세요
스킨에 따라 제 html 코드와 다른 위치가 나올 수도 있는데요
body 밑에 </div> 와 <div> 사이에 적당히 넣어주시면 됩니다
넣고 적용 버튼을 누르고 왼쪽창의 새로고침을 누르면 변경된 코드가 반영되서 화면이 나올거에요
참고로 저 코드를 맨 아래에 넣으면 블로그 글 맨 아래에 배너가 뜹니다.
굳이 배너를 맨 아래에 넣을 이유는 없으니 위쪽에 달아줍시다
3. 사이드 배너 넣기
비슷한 방식으로 사이드 배너도 달아 줄 수 있습니다
먼저 쿠팡파트너스 사이트에서 링크 생성 -> 카테고리 배너를 눌러서 원하는 카테고리를 클릭해 주세요

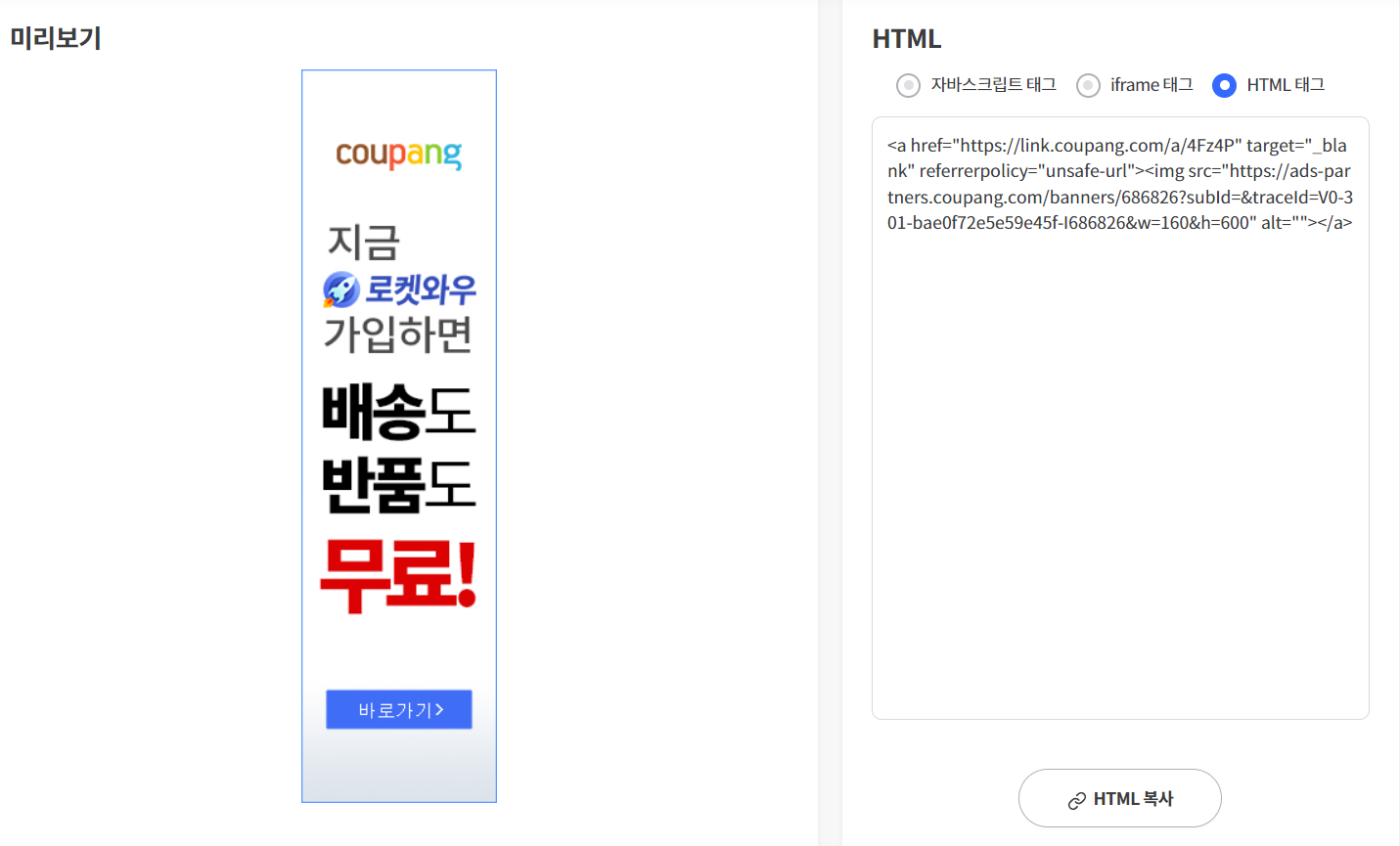
저는 로켓와우로 했습니다. 평소에 많이 보던 문구죠? ㅎㅎ
배너를 클릭하면 사이즈에 맞는 이미지를 미리보기로 확인할 수 있고 옆에 html 코드가 나옵니다
저걸 복사해 줍시다
이제 블로그 콘솔창에서 스킨편집 -> 사이드바 를 눌러주세요
만약 아래와 같은 화면이 보이지 않는다면 플러그인을 먼저 눌러주시고 배너 출력을 사용중으로 바꿔주세요
그래도 안보인다면 블로그 스킨에서 사이드바를 지원하지 않기 때문입니다
특정 스킨은 사이드바를 수정할 수 없으니 사이드바 수정이 가능한 스킨으로 꼭 바꿔주세요
참고로 제가 쓰고있는 스킨은 북클럽 입니다.

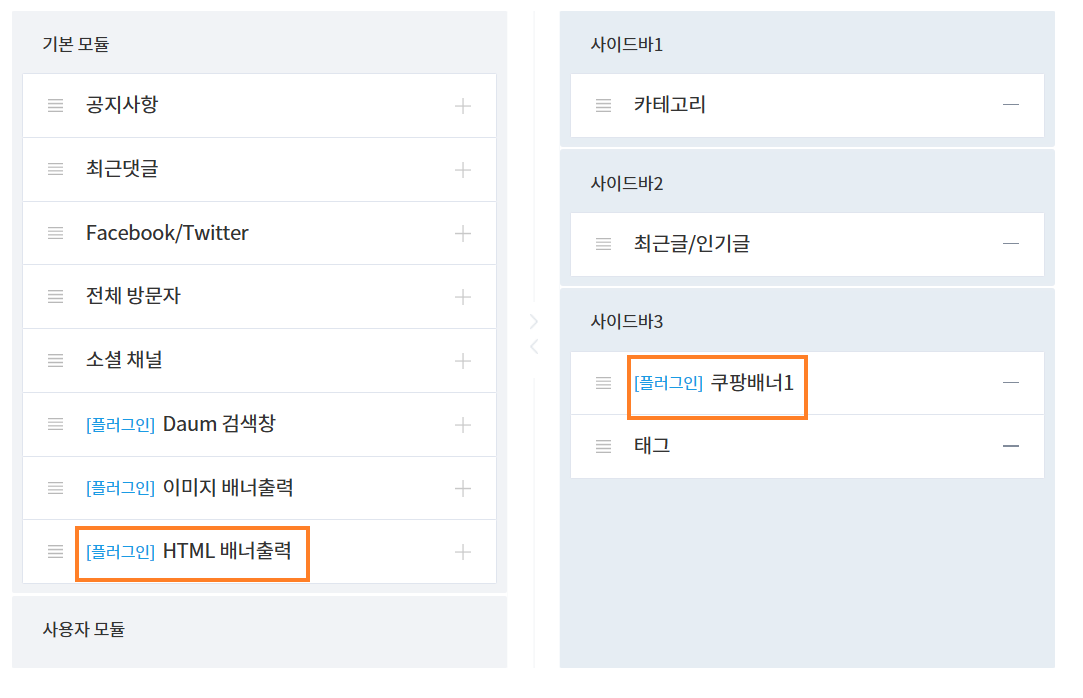
HTML 배너 출력 옆에 +를 누르면 사이드바1,2,3 이 나옵니다
여기서 넣고 싶은 사이드바를 클릭하면 플러그인이 특정 사이드바에 삽입됩니다
제가 보여준 예시에서는 사이드바3에 넣고 배너 이름을 쿠팡배너1로 편집해 놓았어요

플러그인 근처로 마우스를 갖다대면 편집 이라는 글자가 보이는데요, 그걸 클릭해줍시다
그러면 이름, HTML소스 가 공백 상태로 보일텐데요
아까 쿠팡파트너스 사이트에서 복사한 HTML 코드를 그대로 넣어줍시다
이름은 안써도 자유지만 헷갈리지 않게 지정해 주시는게 나중에 수정하기 편할거에요
만약 이 배너를 계속 쓰고싶다면 사용자 모듈에 저장에도 체크해 주시고 확인 버튼을 눌러주시면 됩니다
이러면 내 티스토리 블로그 사이드바에 내가 넣은 쿠팡 배너가 뜨게 됩니다
쿠팡파트너스는 애드센스에 비해 가입이 쉽지만 수익성은 나의 배너를 타고 가서 상품을 구매하야만 발생합니다
클릭만 해도 어느 정도 돈이 들어오는 애드센스에 비해 조금 야박하기도 합니다
한가지 꼼수(?)를 알려 드리자면 가족이나 지인이 쿠팡에서 물건을 구매할 때
내 블로그의 쿠팡파트너스 배너를 타고 들어가 구매하면 정상적으로 실적이 쌓입니다
단, 내 쿠팡파트너스 아이디와 구매한 쿠팡 아이디가 같으면 당연히 무효 처리 됩니다
그럼 다음 포스팅에서 뵙겠습니다.
'쿠팡파트너스' 카테고리의 다른 글
| 쿠팡파트너스 광고 종류와 만드는 법 (0) | 2023.07.12 |
|---|---|
| 티스토리 애드센스 대신 다른 광고를 넣어보자, 쿠팡파트너스 신청 (0) | 2023.07.11 |

